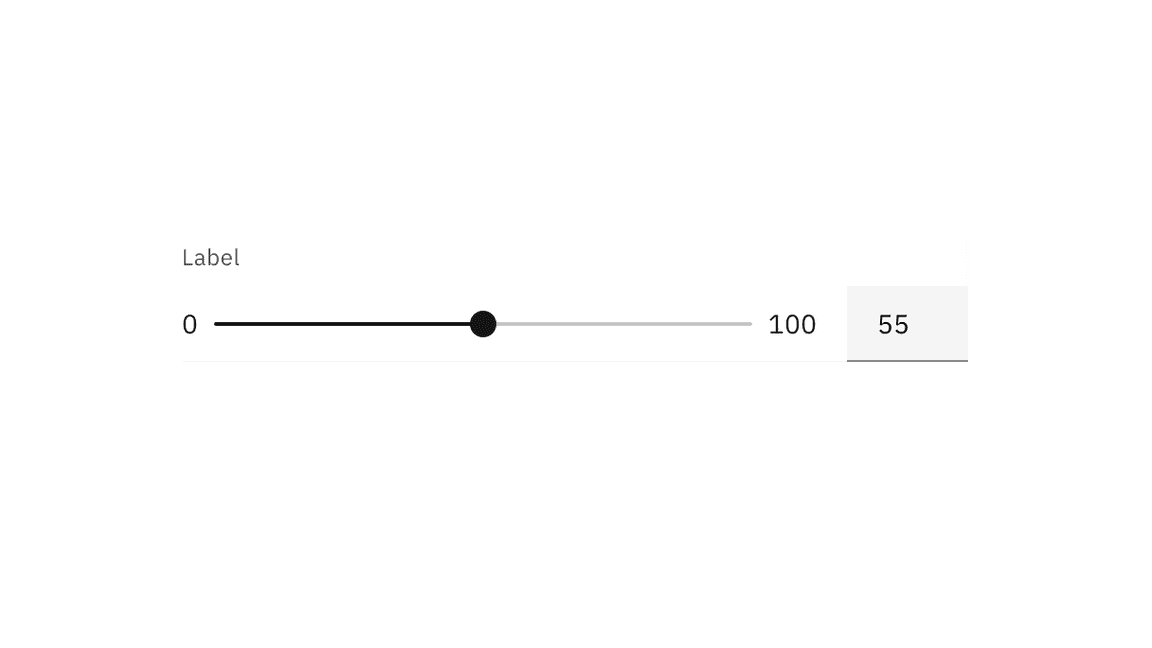
Slider
Color
| Element | Property | Color token |
|---|---|---|
| Thumb | fill | $icon-primary |
| Track | background-color | $border-subtle * |
| Track: filled | background-color | $border-inverse |
| Label | text-color | $text-secondary |
| Rangel label | text-color | $text-primary |
* Denotes a contextual color token that will change values based on the layer it is placed on.

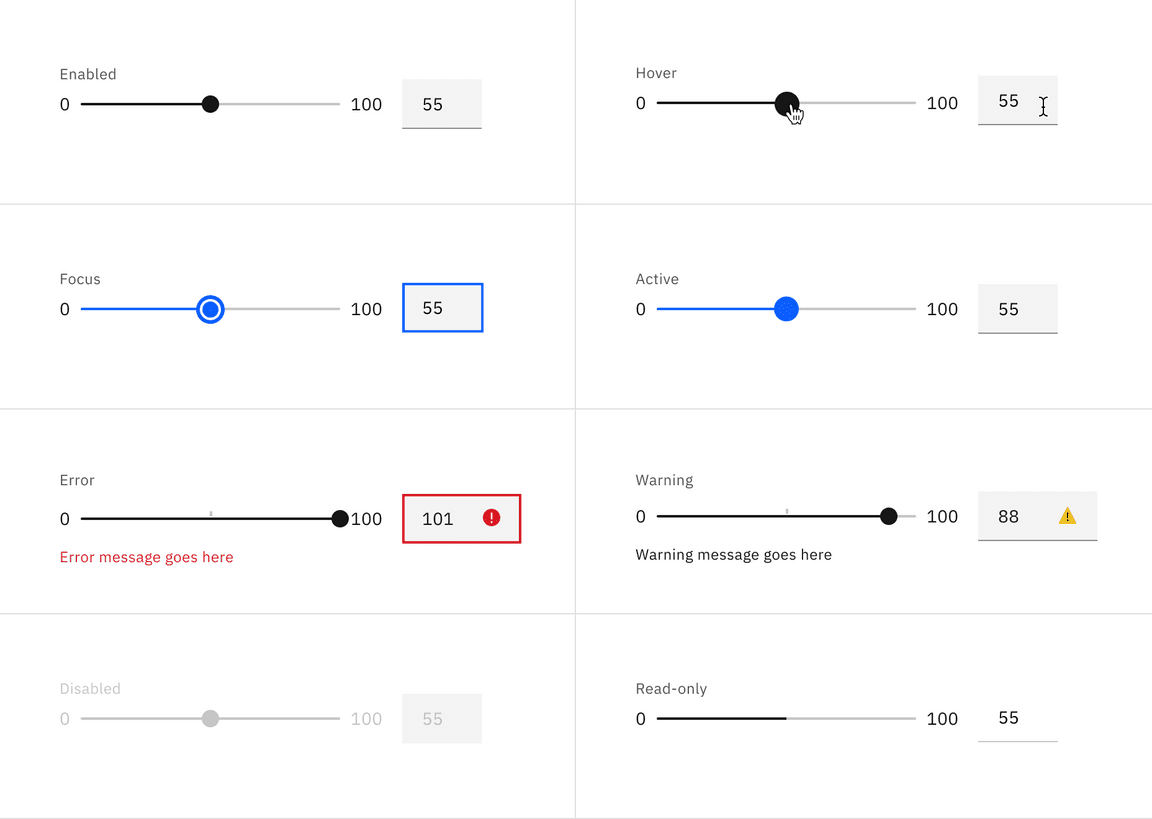
Interactive states
Slider uses a text input to type in values. See text input for more information on its interactive states.
| State | Element | Property | Color token |
|---|---|---|---|
| Focus | Thumb | border | $focus |
| Track | background-color | $interactive | |
| Active | Thumb | fill | $interactive |
| Track | background-color | $interactive | |
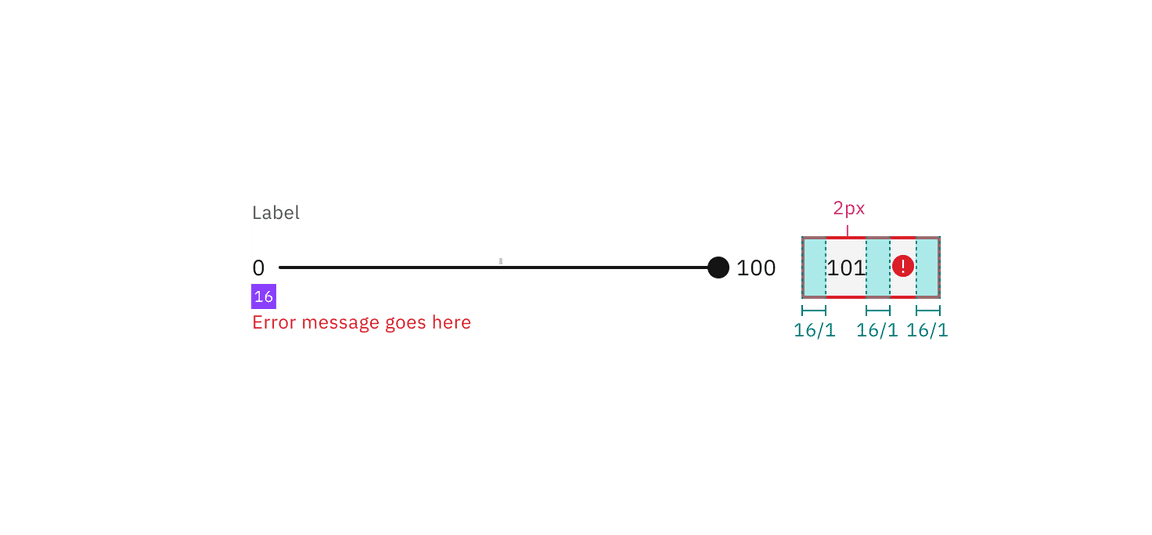
| Error | Text input | border | $support-error |
| Error icon | svg | $support-error | |
| Error message | text-color | $text-error | |
| Warning | Warning icon | svg | $support-warning |
| Warning message | text-color | $text-primary | |
| Disabled | Label | text-color | $text-disabled |
| Range label | text-color | $text-disabled | |
| Thumb | fill | $border-disabled | |
| Track | background-color | $border-disabled | |
| Read-only | Label | text-color | $text-secondary |
| Range label | text-color | $text-primary | |
| Track | background-color | $border-subtle * | |
| Track:filled | background-color | $border-inverse |
* Denotes a contextual color token that will change values based on the layer it is placed on.

Typography
Slider labels should be set in sentence case, with only the first word in a phrase and any proper nouns capitalized, and no more than three words.
| Element | Font-size (px/rem) | Font-weight | Type token |
|---|---|---|---|
| Label | 12 / 0.75 | Regular / 400 | $label-01 |
| Range label | 14 / 0.875 | Regular / 400 | $body-compact-01 |
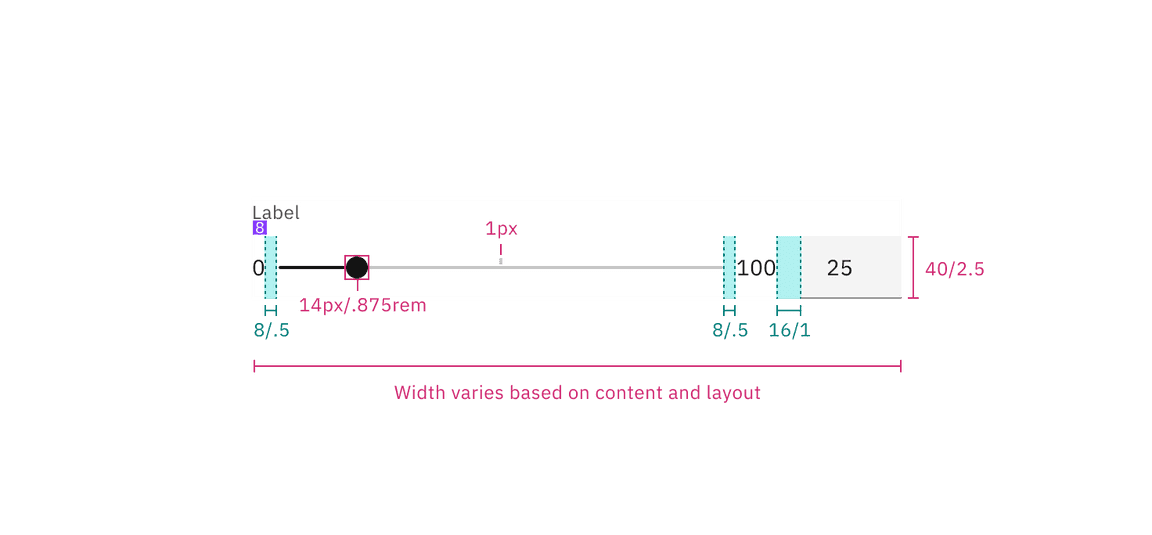
Structure
The width of a slider varies based on page content and layout.
| Element | Property | px / rem | Spacing token |
|---|---|---|---|
| Thumb | height, width | 14 / 0.875 | – |
| Thumb:active | height, width | 20 / 1.25 | – |
| Thumb:active | height, width | 20 / 1.25 | – |
| Track | height | 4 / 0.25 | – |
| margin-left, margin-right | 8 / 0.5 | $spacing-03 | |
| Label | margin-bottom | 8 / 0.5 | $spacing-03 |
| Range label | margin-right | 16 / 1 | $spacing-05 |
| Error message | margin-top | 16 / 1 | $spacing-05 |
| State icon | padding-right, padding-left | 16 / 1 | $spacing-05 |


Recommended
The following specs are not built into the slider component but are recommended by design as the proper sizing for the slider tracking line.
| Element | Property | px / rem | Spacing token |
|---|---|---|---|
| Slider | min-width | 200 / 12.5 | – |
| max-width | 640 / 40 | – |